Button의 XML속성
TextView나 View 클래스에서 상속받음
andiroid : id = "@+id/btn1"
android : layout_width = "wrap_content"
android : layout_height = "wrap_content"
android : layout_background = "#ff0000"
android : text = "버튼입니다"
/>
버튼을 클릭했을 때 동작하는 Java 코드 3단계
1) 버튼 변수 선언
Button mybutton;
2) 변수에 버튼 위젯 대입
mybutton = (Button) findviewById(R.id.button1);
3) 버튼을 클릭할 때 동작하는 클래스 정의
mybutton.setOnClickListener(new View.OnClickListener(){
Public void onClick(View v){
//동작 내용 부분 코딩
}
});
EditText의 값을 가져오는 Java 코드 3단계
1) 에디트텍스트 변수 선언
EditText myEdit;
2) 변수에 에디트텍스트 위젯 대입
myEdit = (EditText) findViewById(R.Id.edtTxt1)
3) 에디트텍스트에 입력된 값 가져오기
String myStr= myEdit.getText().toString();
→ getText() 메소드는 에디트텍스트에 입력한 값을 반환하는데, 이를 문자열로 바꾸기 위해 toString()을 함께 사용했다.
id 속성
id 속성은 모든 위젯의 아이디를 나타냄
java 코드에서 위젯에 접근할 때 id 속성에 지정한 아이디 사용
id 속성은 위젯에 아이디를 새로 부여하는 개념이므로 "@+id/"형식으로 지정
/ 다음에는 새로 지정 할 id를 적음
ex) andiroid : id = "@+id/btn1"
→ 버튼 위젯의 아이디를 btn1으로 부여한 것
위젯 변수 = (위젯형) findViewById(R.id.위젯id);
ex) Button button1;
button 1 = (Button) findViewById(R.id.btn1);
layout_width(가로), layout_height(세로) 속성
match_parent : 자신의 부모에 폭이나 높이를 맞춤
wrap_content : 자신의 폭이나 높이를 자신 안의 글자가 들어갈 정도로만 설정
background 속성
위젯의 색상을 주로 #RRGGBB 값으로 지정
각 값은 빨간색, 초록색, 파란색을 의미함
RR, GG, BB의 위치는 16진수 00~FF로 표현할 수 있음
padding 속성
위젯의 경계선으로 부터 위젯 안의 요소가 떨어지도록 설정
ex) android : padding = ""30dp"
layout_margin 속성
위젯과 위젯 사이에 여유를 두고 싶다면 layout_margin 속성을 사용
visibility 속성
위젯을 보일 것인지 여부를 결정
디폴트인 visible은 보이는 상태, invisible과 gone은 안보이는 상태
invisible : 보이지 않을 뿐 원래 자리를 계속 유지
gone : 보이지 않으며 자리까지 없어짐
enabled, clickable 속성
enabled : 위젯의 동작 여부
clickable : 클릭이나 터치가 가능하도록 함
true와 false로 지정 (디폴트 : true)
XML보다 Java 코드에서 주로 사용함
ex) <Button
android : text = "버튼 1"/>
<Button
android : enabled = "false"
android : tex ="버튼 2"/>
<Button
android : clickable = "false"
android : tex ="버튼 3"/>
rotation 속성
위젯을 회전시켜서 출력
값은 각도로 지정
ex) <Button
android : text = "버튼 1"/>
<Button
android : rotation = "45"
android : tex ="버튼 2"/>
CompoundButton 클래스
Button 클래스의 하위 클래스
체크박스, 라디오버튼, 스위치, 토글버튼의 상위클래스
체크박스
체크할 때마다 상태가 체크, 언체크로 변경
ex) <CheckBox
android:checked ="true"/>
Java 코드에서는 강제로 체크를 켜거나 끄는 setCheked(), 체크 상태를 반대로 바꾸는 toggle(),
체크 되었는지 확인하는 isChecked()등의 메소드가 있다.
버튼에서 클릭 이벤트 발생시 onClickListener 리스너를 사용했듯이, 체크박스에는 체크 또는 언체크 이벤트 발생 시 onCheckedchangeListener 리스너를 사용할 수 있다.
1) 체크박스 변수 선언
CheckBox mycheck;
2) 변수에 체크박스 위젯 대입
mycheck = ( CheckBox ) findViewById(R.Id. mycheck)
3) 에디트텍스트에 입력된 값 가져오기
mycheck.setOnCheckedchangeListener(new CompoundButton. OnCheckedchangeListener(){
public void onCheckedchangeListener (CompoundButton buttonView, boolean isChecked){
//동작 내용을 이부분에 코딩
}
});
라디오버튼
라디오 버튼: 여러개 중에 하나만 선택해야 하는 경우에 사용함
라디오 그룹 : 라디오버튼만 여러 개 나열하면 클릭하는 것마다 모두 중복 선택이 되므로 라디오그룹과 함께
사용되어야함
스위치
on. off
ex) <Switch
android:checked ="true"/>
토글버튼
텍스트뷰의 속성
| text | 텍스트뷰에 나타나는 문자열 표현 |
| textColor | 글자의 색상을 지정 |
| textSize | 글자 크기를 dp, px, in, mm, sp 단위로 지정 |
| typeface | 글자의 글꼴을 지정 |
| textStyle | 글자의 기울기/ 두께를 지정 |
| singleLine | 글이 길어 줄이 넘어갈 경우 강제로 한 줄만 출력하고 문자열의 맨 뒤에 '...'을 표시 값으로 true와 false를 설정할 수 있으며 디폴트는 false |
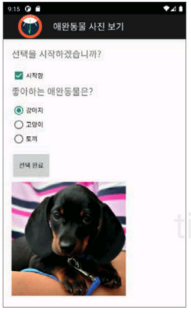
애완동물 사진 보기 앱 만들기

'시작함'에 체크하면 좋아하는 애완동물 세 가지 중에서 하나를 선택하라는 내용이 나온다.
선택 후에 <선택 완료> 버튼을 클릭하면 해당 애완동물의 이미지가 나타난다.
새 프로젝트를 만든다.
Android Studio의 Project Tree에서 app → res → activity_mailn.xml을 더블 클릭해서 열고,
오른쪽 위의 Code 탭을 클릭하여 화면을 코딩한다.
에디트텍스트 2개, 버튼 4개, 텍스트뷰 1개를 생성한다.
각 위젯에 layout_margin을 적절히 지정한다.
결과를 보여줄 TextView는 색상을 빨간색으로, 글자 크기를 30dp로 한다.
각 위젯의 아이디는 위에서부터 차례로 Edit1, Edit2, BtnAdd, BtnSub, BtnMul, BtnDiv, TextResult로 한다.
activity_main.xml
<TextView
android:id="@+id/Text1"
android:text="선택을 시작하겠습니까?"/>
<CheckBox
android:id="@+id/ChkAgree"
android:text="시작함"/>
<TextView
android:id="@+id/Text2"
android:text="좋아하는 애완동물은?"
android:visibility="invisible"/>
<RadioGroup
android:id="@+id/Rgroup1"
android:visibility="invisible"/>
<RadioButton
android:id="@+id/RdoDog"
android:text="강아지"/>
<RadioButton
android:id="@+id/Rdocat"
android:text="고양이"/>
<RadioButton
android:id="@+id/Rdorabbit"
android:text="토끼"/>
</RadioGroup>
<Button
android:id="@+id/Butok"
android:text="선택완료"
android:visibility="invisible"/>
<imageView
android:id="@+id/Imgpet"
android:visibility="invisible"/>
Java코드
public class MainActivity extends AppCompatActivity {
TextView text1, text2;
CheckBox chkAgree;
RadioGroup rgroup1;
RadioButton rdoDog, rdoCat, rdoRabbit;
Button butok;
imageView imgpet;
@Override
public void onCreate(Bundle saveInstanceState){
super.onCreate( saveInstanceState);
setContentView(R.layout.activity_main);
setTitle("애완동물 사진보기")
text1 = (TextView) findViewById(R.id.Text1);
chkAgree = ( CheckBox) findViewById(R.id.ChkAgree);
안드로이드에서 위젯이라고 부르지 않는 것은?
1. 버튼
2. 텍스트뷰
3. 레이아웃
4. 이미지뷰
위젯은 넓은 의미로는 View 클래스 하위의 모든 클래스를 지정하고,
좁은 의미로는 버튼, 텍스트뷰, 체크박스 등 눈에 보이는 요소를 지칭한다.
위젯을 담는 틀을 레이아웃이라고 한다.
가장 하위 단계의 클래스는?
1. ViewGroup
2. Gallery
3. CompoundBotton
4. ProgrssBar

위젯의 아이디를 통해 접근하는 메소드는?
1. findlDByView
2. FindViewUsingId
3. FindViewById
4. FindWidgetById
위젯의 크기를 화면에 꽉 차도록 설정하는 속성값은?
1. wrap_content
내용물의 크기에 맞춰 위젯의 크기 조절
2. match_parent
부모 요소의 크기에 맞춰 위젯의 크기를 확장
3. match_content
4. wrap_parent
import문을 자동 추가하는 Android Studio의 단축키는?
1. Space Bar + Enter
2. Ctrl + Enter
3. Shift + Enter
4. Alt + Enter
import문을 자동 추가하는 Android Studio의 단축키는?
1. Space Bar + Enter
2. ctrl + Enter
3. Shift + Enter
4. Alt + Enter
다음 그림은 리니어레이아웃에 버튼 2개가 들어가 있는 상태이다. 그림과 같이 여백을 설정하기 위해 리니어레이아웃 버튼 1에 각각 1개씩 XML 속성 및 값을 설정하시오

android:padding="60dp"
android:layout_margin = "40dp"
padding 속성에는 자신의 내부에 들어 있는 위젯과 자신의 경계선 사이 간격을 지정하고,
layout_margin 속성에는 자신과 부모 레이아웃이나 위젯 사이의 간격, 주위 다른 위젯과의 간격을 지정한다.
체크박스를 선택할 때마다 버튼의 속성이 설정되도록 프로젝트를 작성하시오.

activity_main.xml코드
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical"
<CheckBox android:id="@+id/Checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enabled 속성"/>
<CheckBox android:id="@+id/Checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clickable 속성"/>
<CheckBox android:id="@+id/Checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="45도 회전"/>
<Button android:id="@+id/Button"
android:layout_marginTop="200dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rotation="45"
android:enabled="false"
android:clickable="false"
android:text="Button" /> </LinearLayout>
Java 코드
public class MainActivity extends AppCompatActivity {
CheckBox checkBox1, checkBox2, checkBox3;
Button Button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("연습문제 4-7")
checkBox1 = findViewById(R.id.Checkbox1);
checkBox2 = findViewById(R.id.Checkbox2);
checkBox3 = findViewById(R.id.Checkbox3);
Button = findViewById(R.id.Button);
checkBox1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (checkBox1.isChecked() == true){
Button.setEnabled(true);
} else {
Button.setEnabled(false);
}
}
});
checkBox2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (checkBox2.isChecked() == true){
Button.setClickable(true);
} else {
Button.setClickable(false);
}
}
});
checkBox3.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (checkBox3.isChecked() == true){
Button.setRotation(45);
} else {
Button.setRotation(0);
}
}
});
}
}
'컴퓨터 공학' 카테고리의 다른 글
| 소프트웨어 공학, 1장 연습문제(소개) (0) | 2024.04.26 |
|---|---|
| 안드로이드 프로그래밍, 5장 연습 문제(레이아웃 익히기) (0) | 2024.04.24 |
| 안드로이드 프로그래밍, 2장 연습문제(처음 만드는 안드로이드 애플리케이션) (0) | 2024.04.23 |
| 안드로이드 프로그래밍, 1장 연습 문제(안드로이드의 개요와 개발 환경 설치) (0) | 2024.04.21 |
| 컴퓨터 활용능력 2급, 단축키 모음 (16) | 2024.02.26 |


